
Webサイトを構築するためには、HTMLやCSSの知識が必要です。このレッスンでは、Webサイトを制作するための基本的な基礎を学びます。手順に従って次の章以降の学習に備えましょう。
●Webサイトの基礎 ●WEBが表示される仕組み ●WEB制作の準備
LESSON1 目次
- 1-1. WEBサイトとは
- Webページは文書の集まり
- Webブラウザ
- 1-2. Webサイトが表示される仕組み
- Webが表示される流れ
- URLとは
- 1-3 Webサイトの構成
- Webサイトを構成するファイル、HTMLとCSS
- Webで使用できる画像形式
- 画像加工やデザインを作成するツール
- ファイルやフォルダ名のルール
- Webサイトのディレクトリ構造
- 1-4 Webサイトのデザインの種類
- レスポンシブWebデザインとは
- ブレイクポイント
- レイアウトの種類
- 1-5 WEBサイト制作の流れ
- 一般的なWeb制作のワークフロー
Webサイトが表示されるしくみ
それぞれのWEBページ(単体)はテキストや画像で構成されています。
全てのWEBページには、WEBブラウザからアクセスするための固有のアドレス(URL)があります。

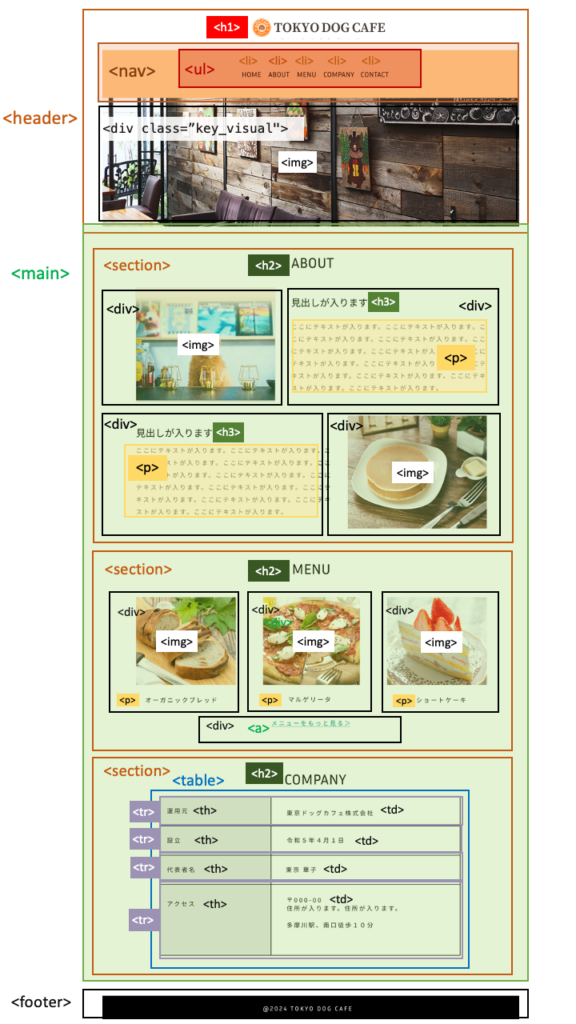
Webページは文書の集まり
Webページは通常、テキスト、画像、動画、リンクなどの要素が組み合わさった⽂書の集まりです。WEBページの基本構造作るには、HTML⾔語が⽤いられます。
WEBページには、すべての情報にマークアップ(意味付け)されています。タイトルやナビゲーションまでコンピュータが正しく認識するためのタグが付与されています。インターネット(Webを閲覧したり利⽤するためのネットワークのこと)は世界中に繋がっており、Webページは、インターネット網からコンピュータのWebブラウザを通して、閲覧できるようになっています。
Webページが集まったものを総称して、「WEBサイト」と呼びます。

Webブラウザ
Webブラウザは、PCやスマホでWebページをインターネットで閲覧するソフトです。様々な種類がありますが、Windowsに標準搭載されている「Microsoft Edge」やMacやiPhoneなどの標準搭載の「Safari」、「GoogleChrome」その他、「Firefox」などがあります。本講座では制作現場でもよく使われる「GoogleChrome」を使⽤します。

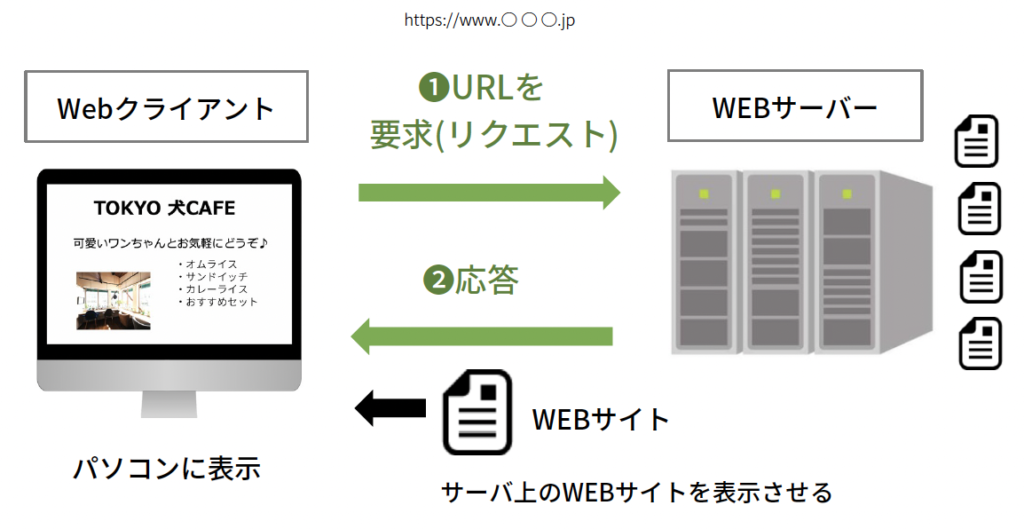
Webサイトの表示の仕組み
Webが表示される流れ
Webページを閲覧にするには、Webクライアントが、URLを「要求」をして、Webサーバーから「応答」を返してもらうことで表⽰され、閲覧できるようになります。Webサーバーへアップ(利⽤)することでホームページを公開できるのです。WEBサーバーは全世界で情報を公開されるための、制作者が作成したWebサイトに関連するファイルや、画像データを保管しています。

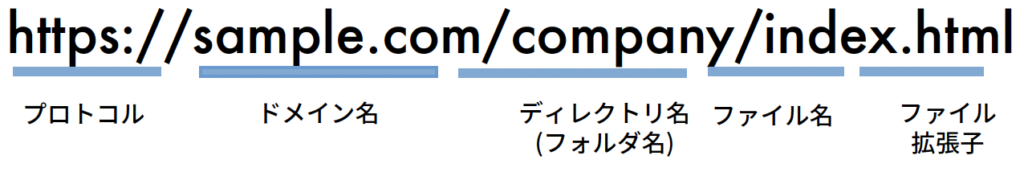
URLとは
URL(ユーアールエル)とは(Uniform Resource Locator)の略で、Webサイトのページや画像などのインターネット上での場所を⽰すアドレス(住所)です。各Webページ、画像ファイルなどに、それぞれ固定のURLが割り振りあてられます。

※「プロトコル」とは、データのやり取りをする際の事前の取り決め・ルールのようなもの「https」 などがある
※「ドメイン名」はとインターネット上の住所をあらわすもので、ひとつひとつのサイトを特定するために使われ、国や識別(団体など).comやjpや.co.jpなど識別されるもの
