参考URL:Cotro Update2025.03.24
Figmaプラグイン17選。Webデザイナーが使い続けているプラグインを紹介
#Figma #UIキット #プラグイン #フィグマ
参考URL:Cotro Update2025.03.24
Figmaプラグイン17選。Webデザイナーが使い続けているプラグインを紹介
#Figma #UIキット #プラグイン #フィグマ
綜藝体(そうげいたい)は、かなもポップな新章で可愛いらしく、キャンペーンバナーなどでもよく使われます。DynaFontとも呼ばれます。
ポップな印象で、数字(例えば年号2025)など、個性的なのにとても親しみやすいフォントです。
■フォントイメージ

※有償フォント #font #フォント#ダイナ#dyna #バナーやキャンペーン#店頭popによく使われる
参考URL:綜藝体

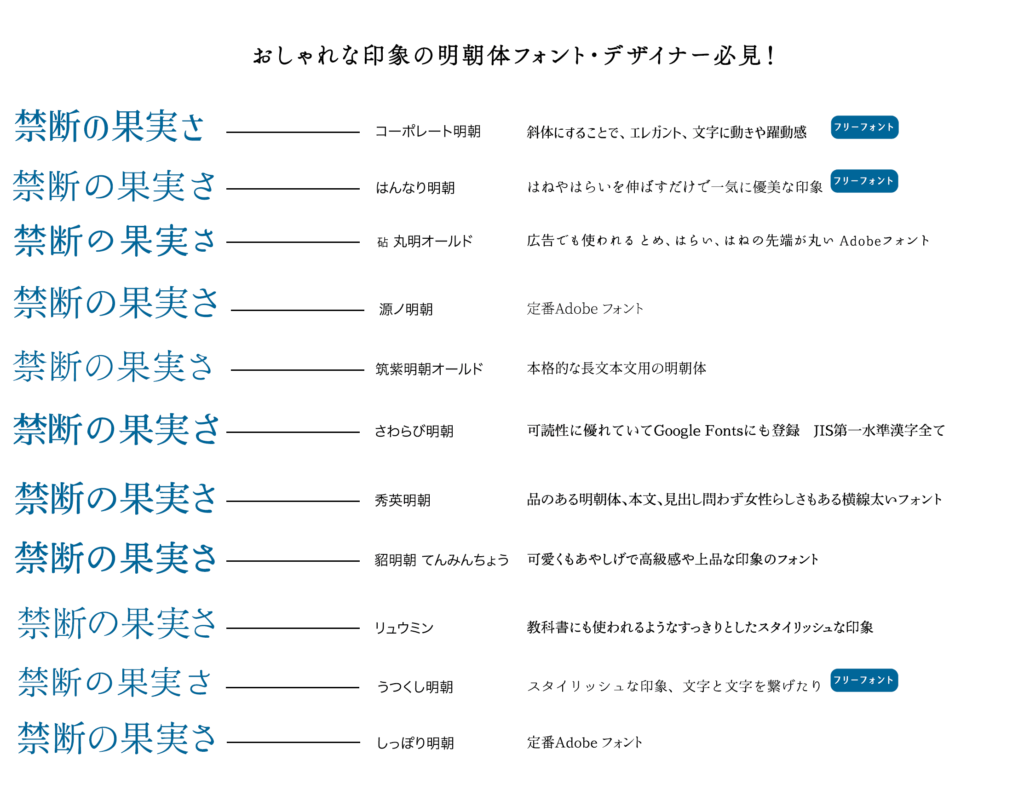
いずれもAdobeフォントや、Googleフォント、フリーフォントなど取り入れやすいものを集めました。
定番の明朝体です。使用する際は配布サイトの規定にご留意ください。
参考URL:Adobe Fonts
コーポレート明朝
はんなり明朝
丸明オールド
源ノ明朝
筑紫明朝オールド
さわらび明朝
秀英明朝
貂明朝 (てんみんちょう)
リュウミン
うつくし明朝
しっぽり明朝
#タイポグラフィ
#Adobe フォント
#フォント
#font
#明朝体
/Desktop/素材/タイトルまわり装飾
【Blobmaker】(参考URL:https://www.blobmaker.app/)
Blobmakerは、簡単に流体シェイプ(ブロブ)を作成できるツールです。
うねうねした球体やくにゃくにゃした形などがわかりやすいでしょう。
自分でパスを作成するのに時間がなかったり、忙しい時におすすめ!
角の数や丸みなどを自由に調整でき、ランダムな形も生成できます。形のバリエーションはほぼ無限です。
作成したシェイプはSVG形式で書き出せるので、Illustratorなどに読み込んでパス編集も可能。
IllustratorやPhotoshopで思い通りにパスを描くのが苦手な方にもおすすめの便利ツールです。
※ブロブとは日本語に訳すなら「ブヨブヨ」「プルプル」などの塊や輪郭のこと
ブロブまたはブロッブ(blob)は、英語における擬態語の一種
#流体シェイプ
#うねり玉
#うるおい玉
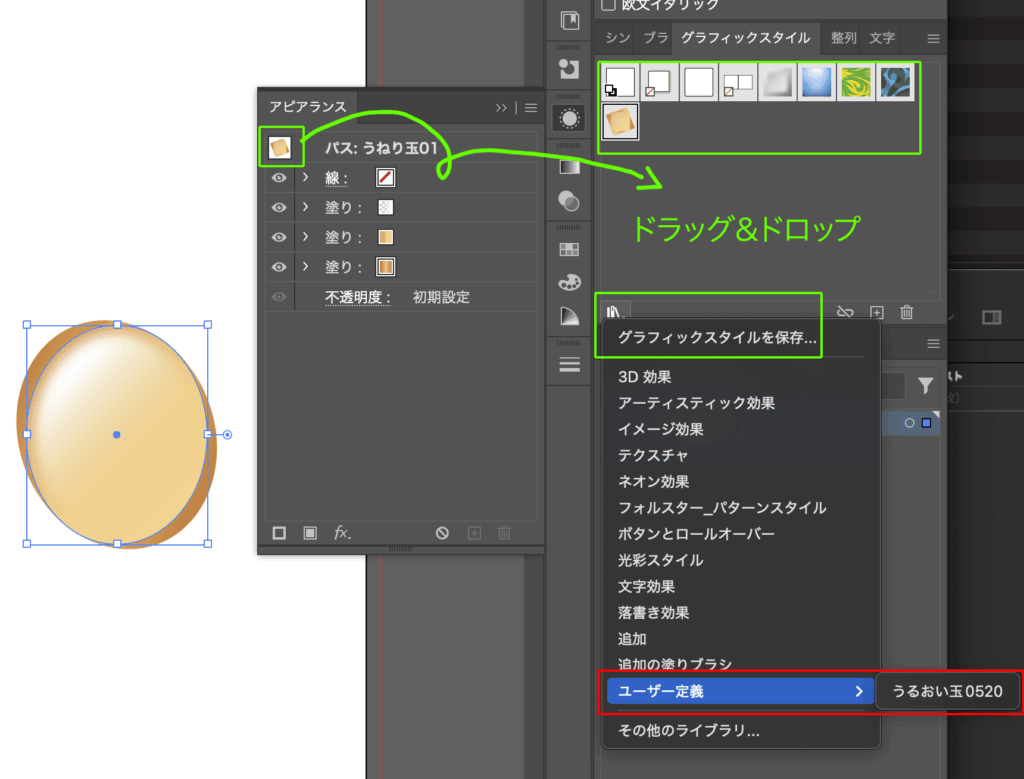
よく使うアピアランス効果を一発で適用したい時は、作成したアピアランスを保存しておきます。
グラフィックスタイルパネルの左下の「グラフィックスタイルライブラリーメニュー」から「グラフィックスタイルを保存」したらユーザー定義に保存されます。例えば新規ファイルで作成した球体に下記のような効果をかけたい場合は、
(1)作成した「アピアランス効果」をドラッグ&ドロップする
(2)左下のメニューから「グラフィックスタイルを保存」

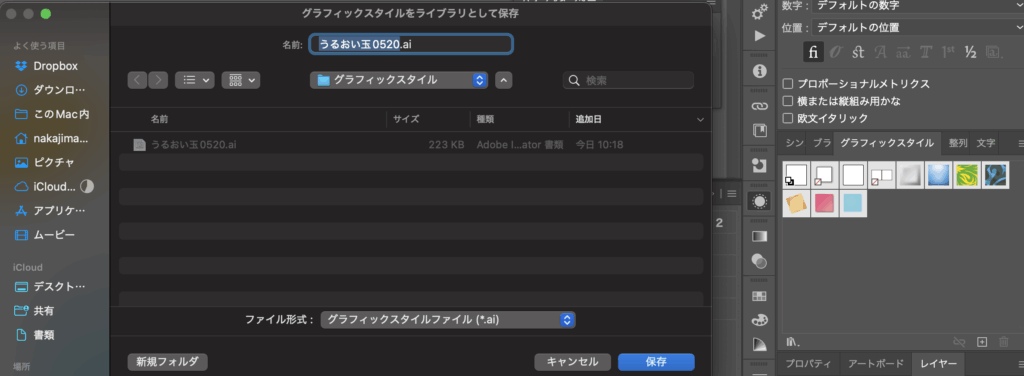
(4)名前をつけて保存(例:ここではうるおい玉0520.ai)
(5)使用したい時は「ユーザー定義」→「うるおい玉.ai」で呼び出し

(6)保存したグラフィックを読みだしたら新規のファイルでも使えるようになりました
#イラストレーター
#アピアランス効果
#グラフィックスタイル
美容LPなどでよく見かける「うねうねした玉や円」は「流体シェイプ」と呼ばれるものです。
イラストレーターで作成しましょう。
下記は参考サイトです。
#うねり玉
#うるおい玉
#円
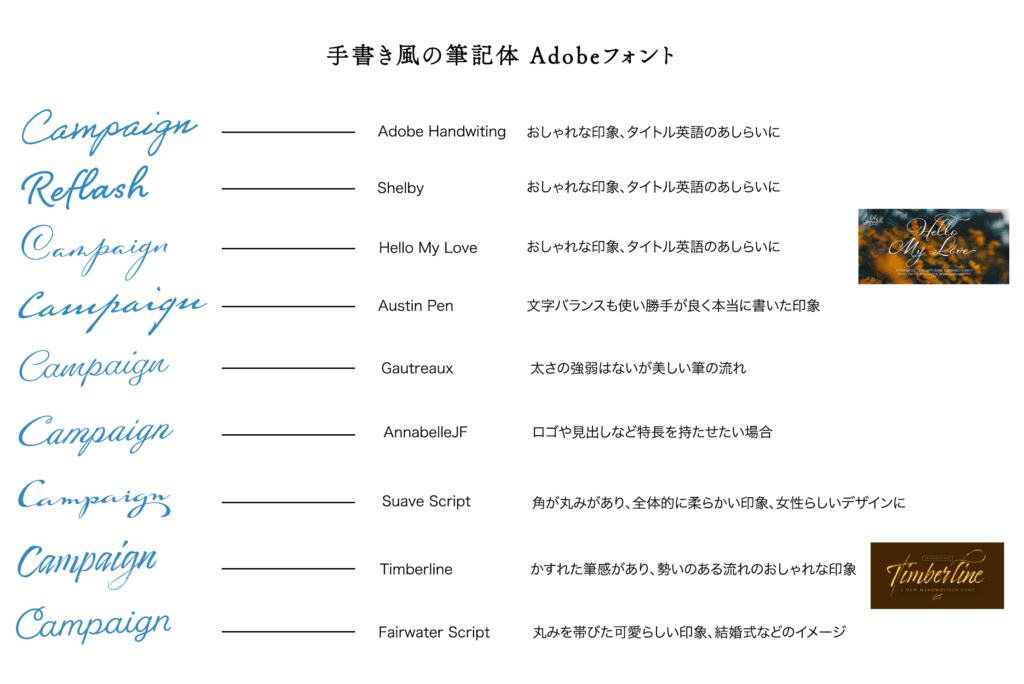
【Adobeフォントvol. 1】
迷った時におすすめです。デザイナーもよく使う!手書き風の英字の筆記体フォント。
どのような印象を与えるか簡単に補足していますので、参考にしてください。
参考URL:Adobe Fonts(引用元:https://fonts.adobe.com/)

Adobe Handwiting
Shelby
Hello My Love
Austin Pen
Gautreaux
AnnabelleJF
Suave Script
Timberline
Fairwater Script
(1)Capaiginの文字を入力(フォントはAdobeFontのShelbyを使用)

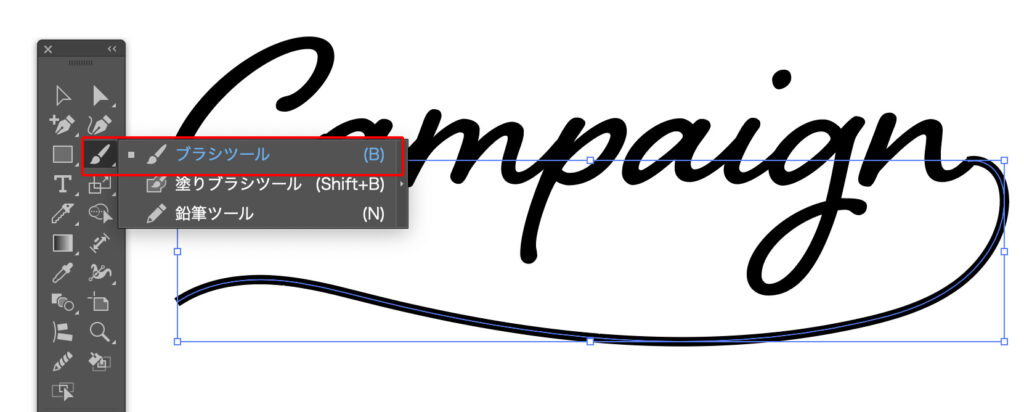
(2)その下に「ブラシツール」で長いうねりの線を書く

(3)うねり線の線と「n」の文字につなげる
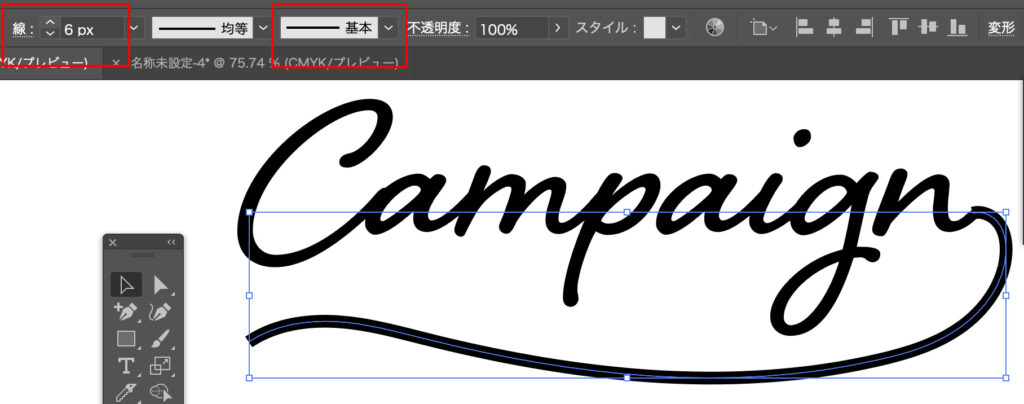
(4)ブラシの定義を「基本」に変更する。線種を文字の太さに合わせる

(5)「線幅ツール」でうねり線の最後を大きく調整する

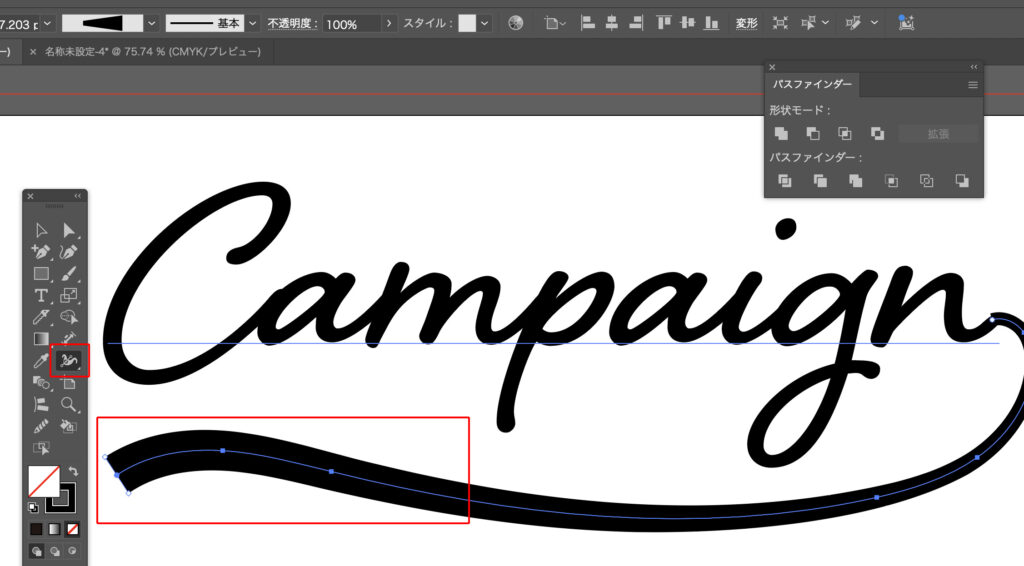
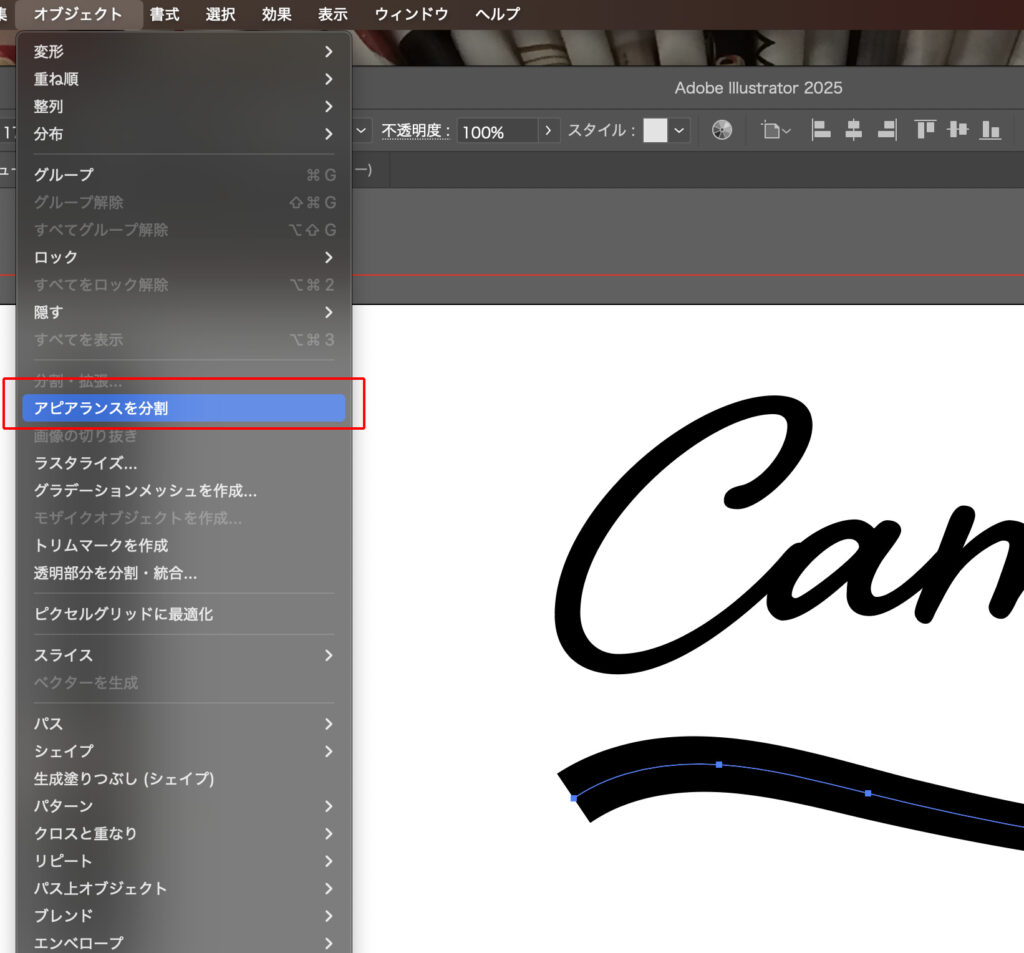
(6)うねり線を選択、「アピアランスを分割」する

(7)「ダイレクト選択ツール」で帯のライブコーナーを調整する
この時、「ライブコーナーのウィジット」が二隅にでない場合は、「実はポイントが重なっている」可能性があるので
その場合は拡大して、ポイントを調整する

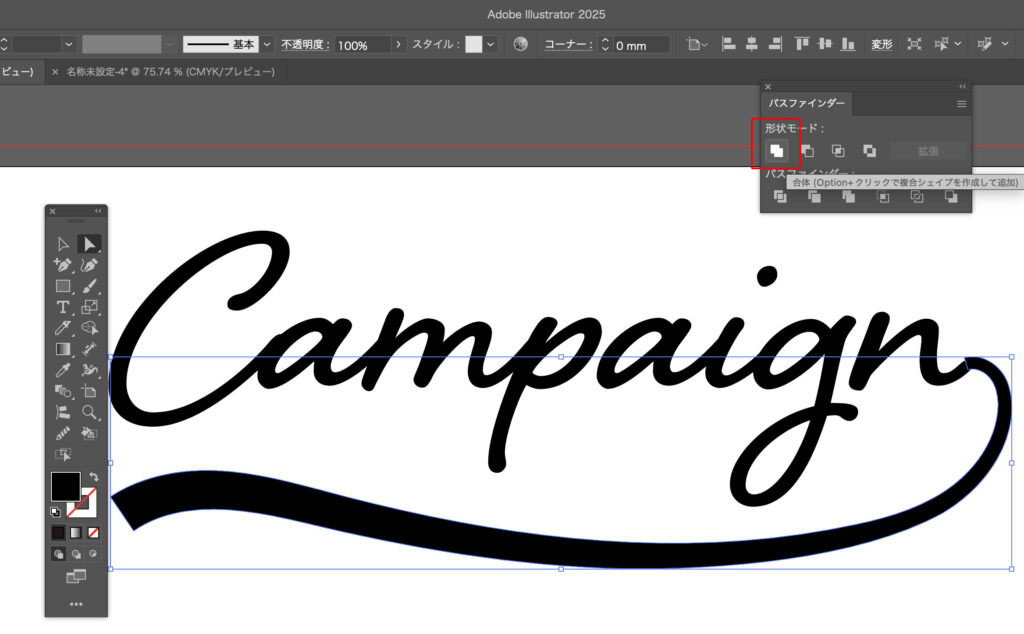
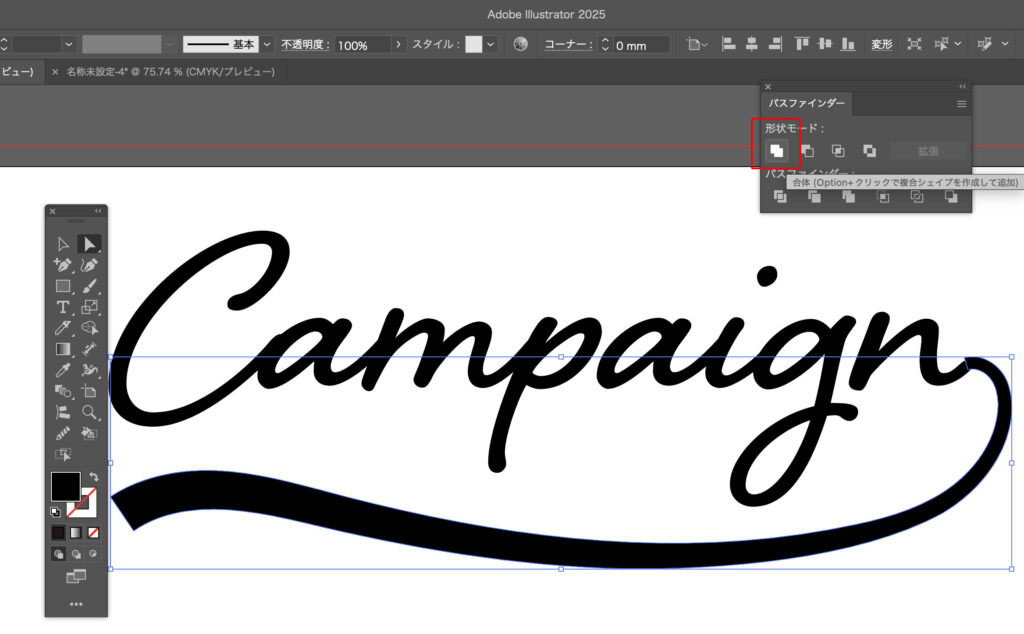
(8)パスファインダーで合体

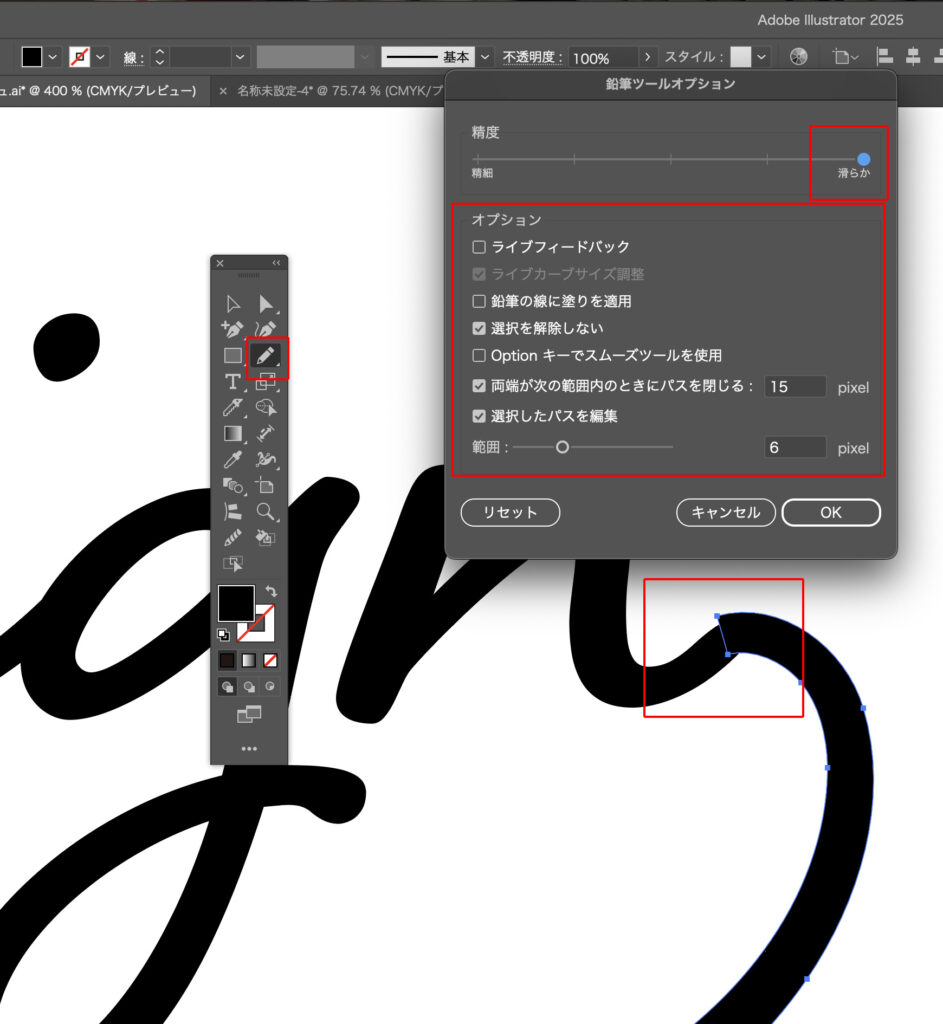
(9)「鉛筆ツールを」ダブルクリック、精度を一番右にしてなぞる ※スムースツールで調整しても良い

(10)完成!

・アンカーポイントが重なっている可能性がある
参考URL (引用元:https://crft.jetsets.jp/adobe-illustrator/%E3%82%B3%E3%83%BC%E3%83%8A%E3%83%BC%E3%82%A6%E3%82%A3%E3%82%B8%E3%82%A7%E3%83%83%E3%83%88%E3%81%8C%E3%81%A7%E3%81%AA%E3%81%84%EF%BC%81/)
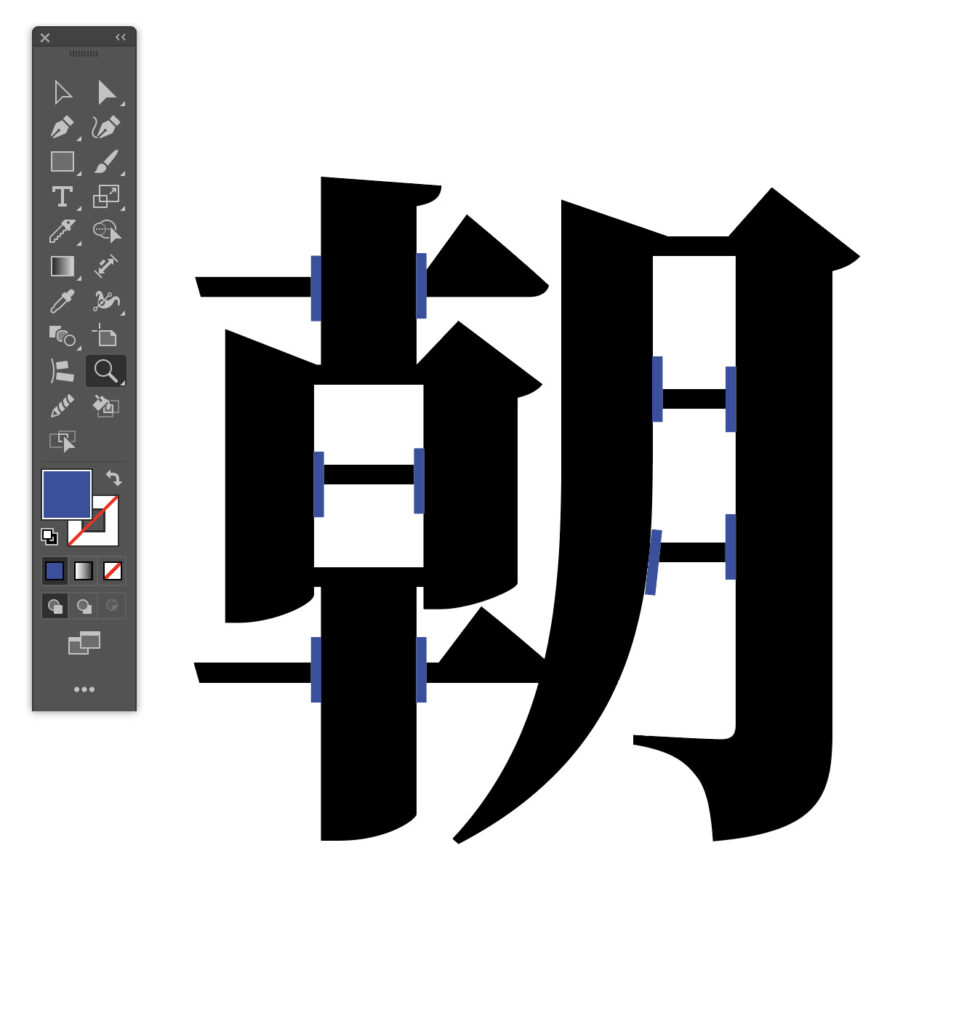
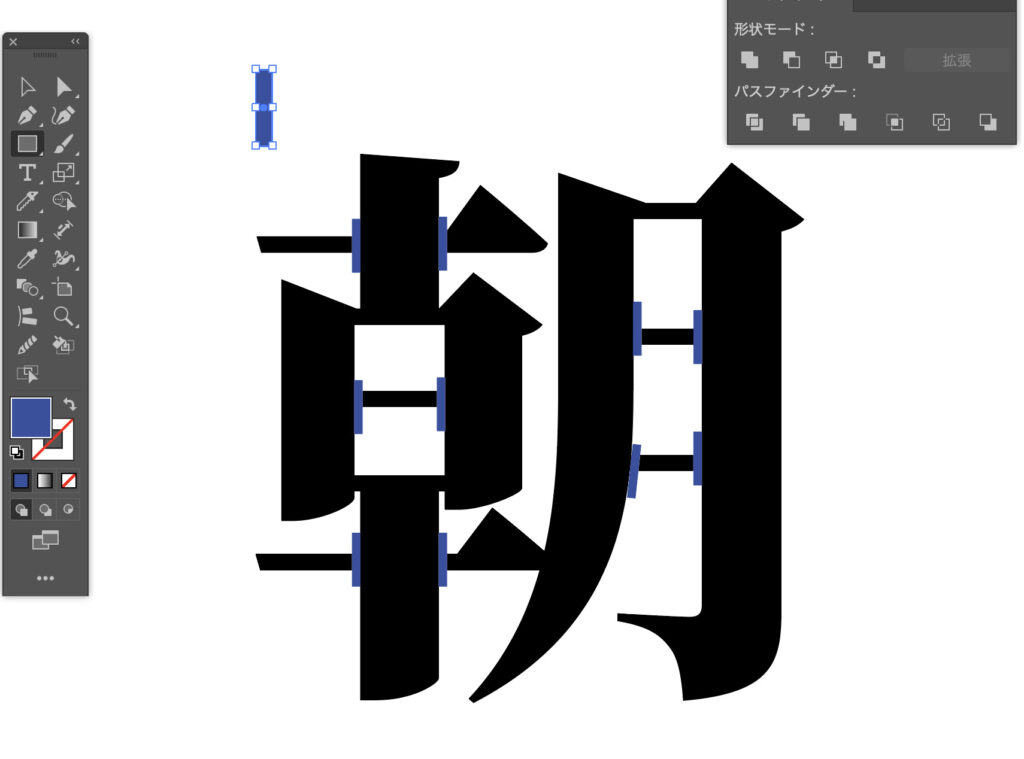
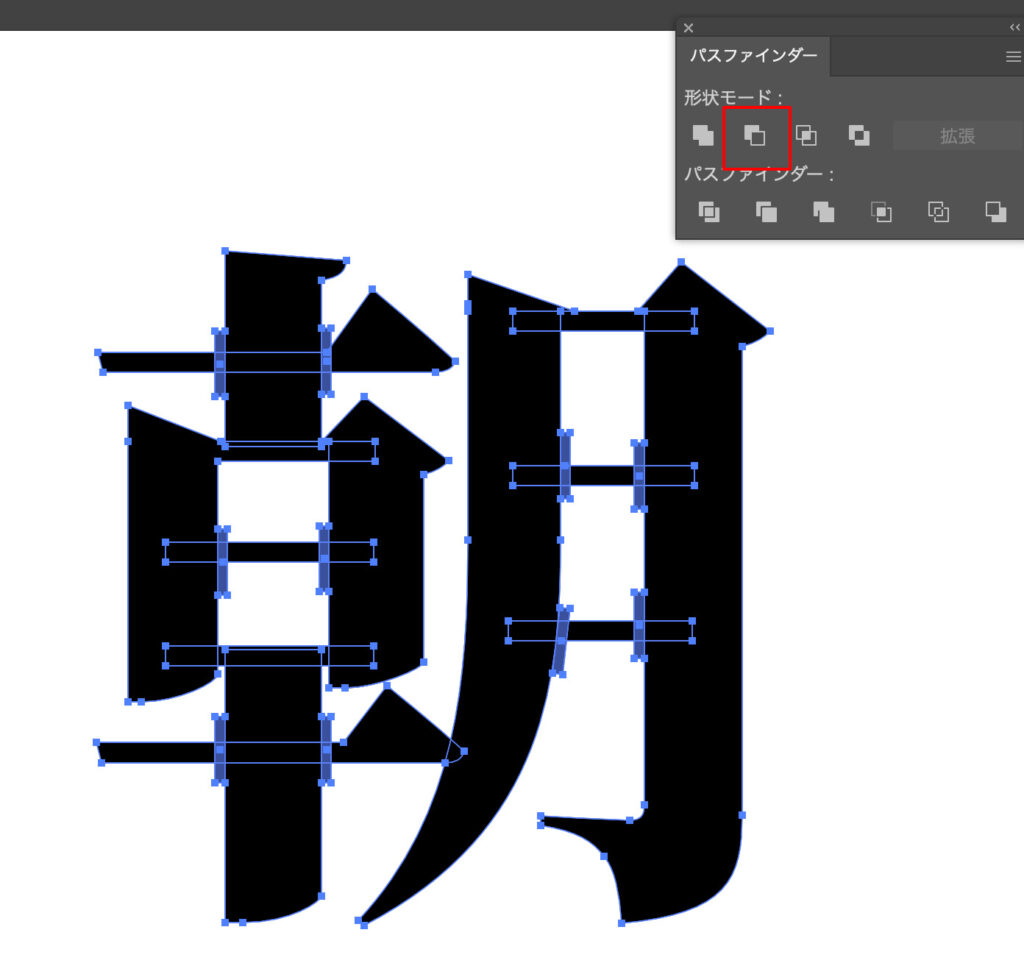
(1)イラストレーターで「朝」の文字を入力、アウトラインを作成(Command +Shift +o)

(2)長方形ツールで切り込みを入れたい場所に配置する
※拡大すると配置しやすい

(3)配置したら全選択をし、パスファインダーから「全面オブジェクト」で型抜きする

(4)完成!
