■文字を部分的に色を変更しよう!「文字のアウトライン」→「複合パスを解除」することで簡単に作成できる!
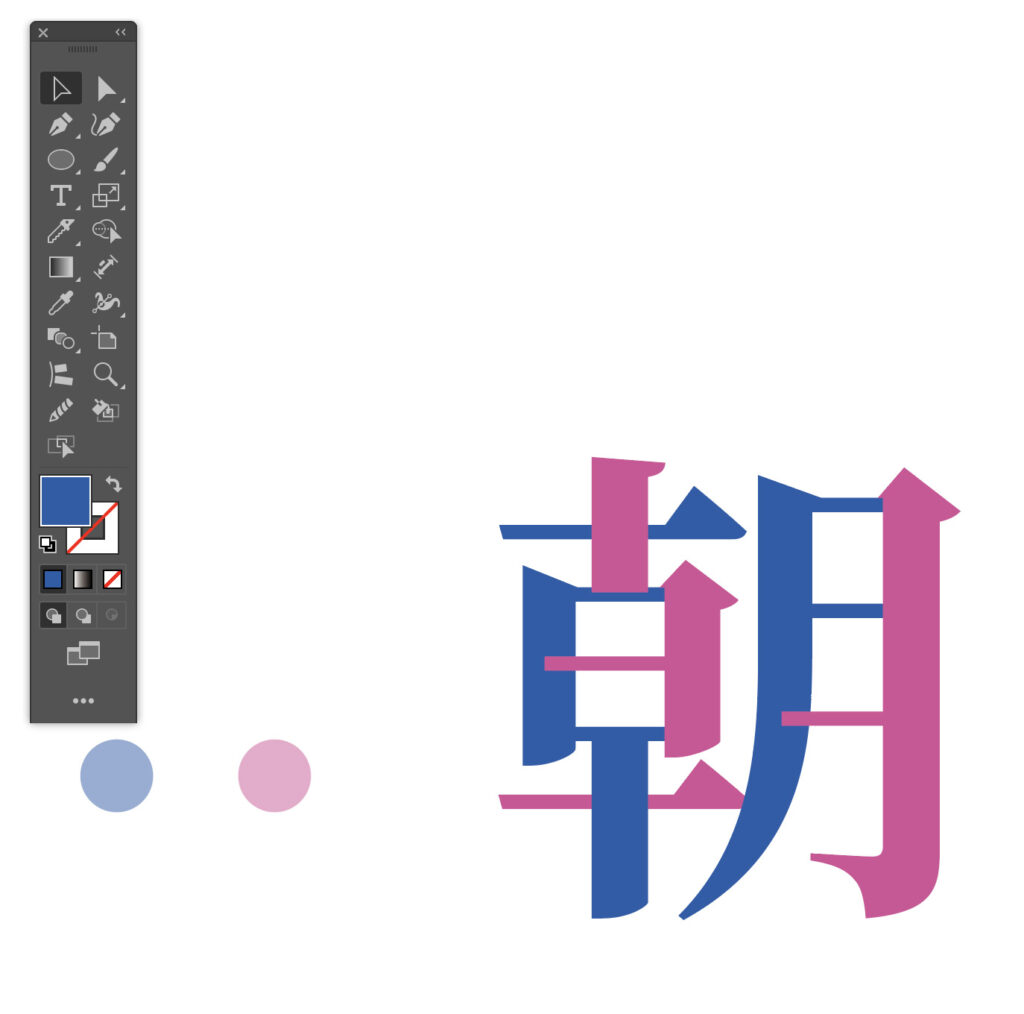
(1)イラストレーターで文字を「朝」と入力
(どのフォントでも良いがここでは源の明朝 ※バリアブルフォントだと尚可)

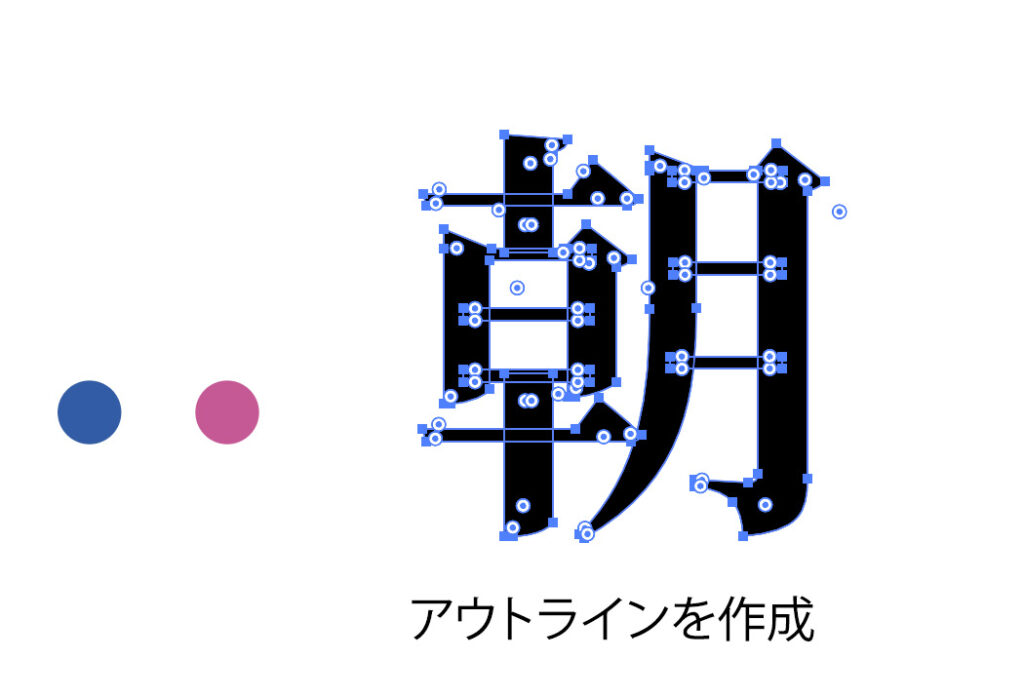
(2)アウトラインを作成(Windowsの場合は Ctrl + Shift + O、Macの場合は Command + Shift + O)

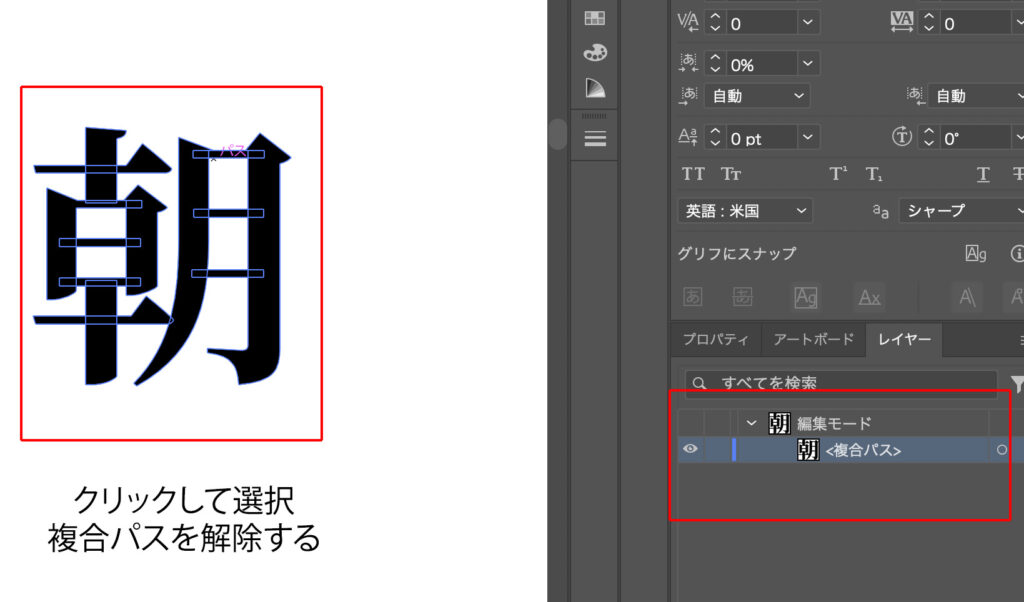
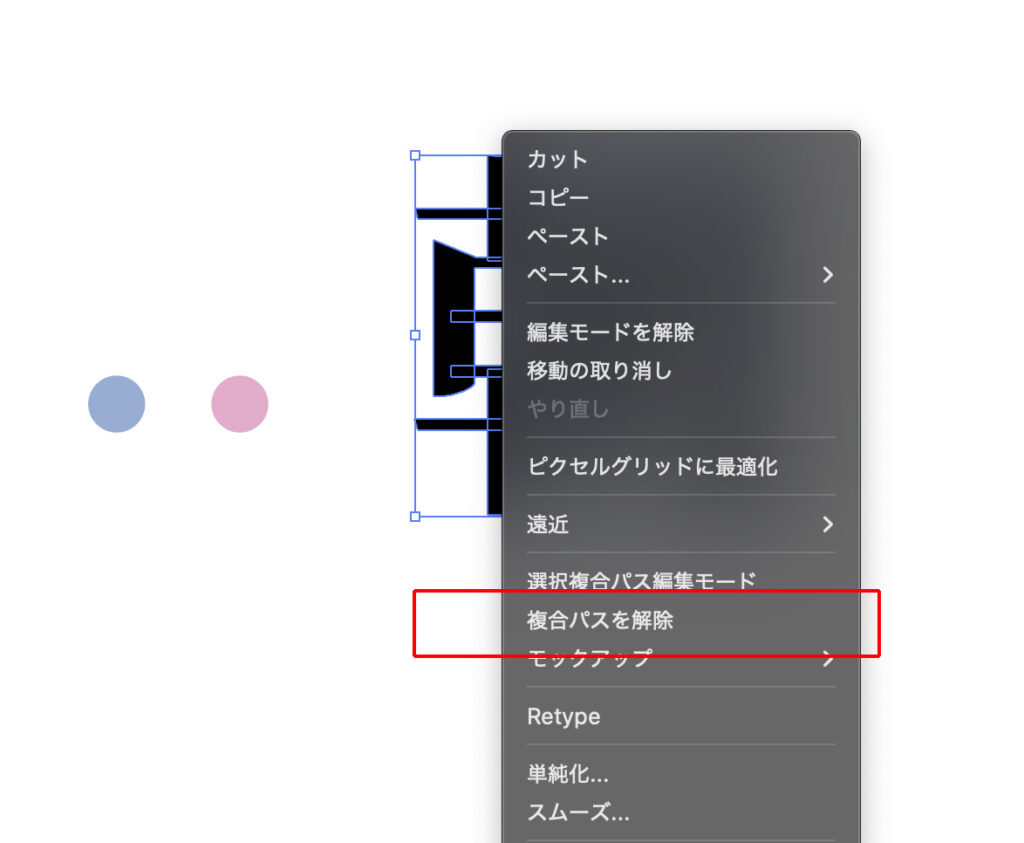
(3)複合パスを解除する 注意:文字をクリックして右メニューから(複合パス編集モードになったところを選択で解除できる)


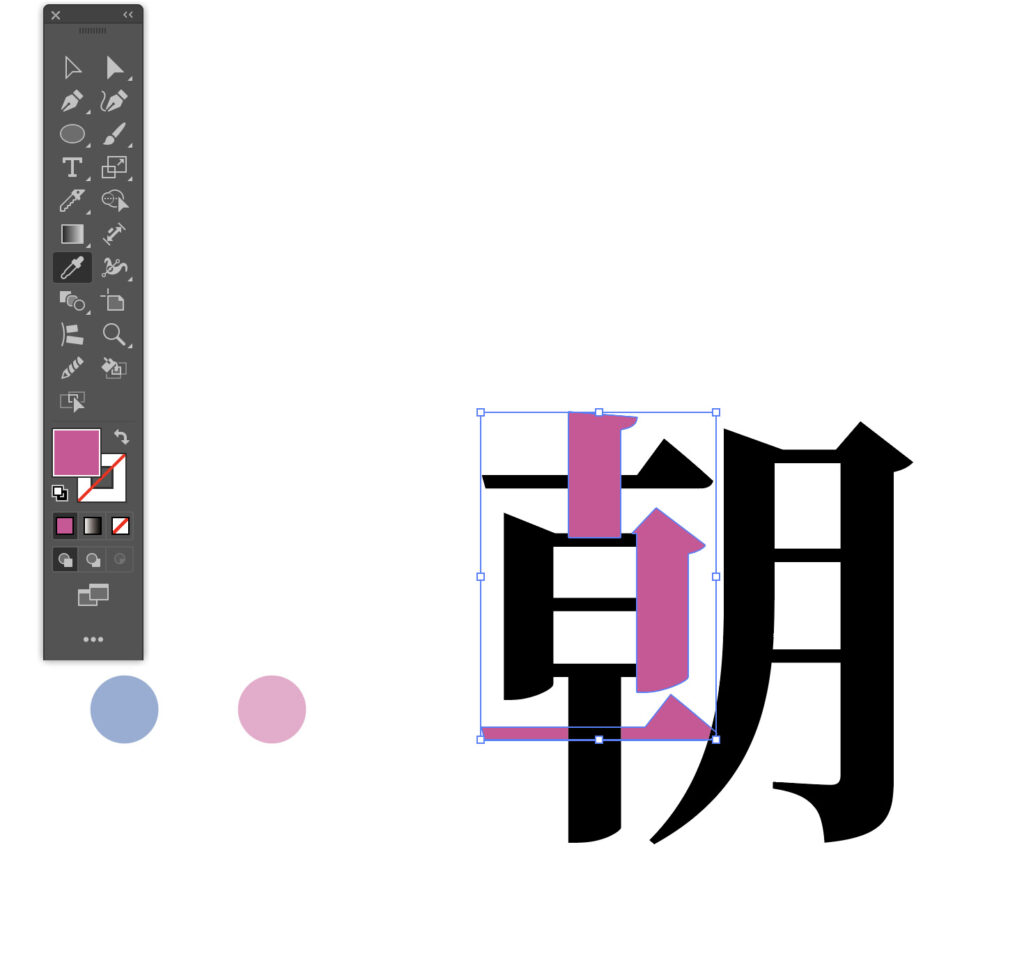
(4)文字のブロックを個別に選択して、スポイトツールで色を変更
※Shiftツールを使いながら選択すると複数一気に選択できます。

(5)完成!