【Adobeフォントvol. 1】
迷った時におすすめです。デザイナーもよく使う!手書き風の英字の筆記体フォント。
どのような印象を与えるか簡単に補足していますので、参考にしてください。
参考URL:Adobe Fonts(引用元:https://fonts.adobe.com/)

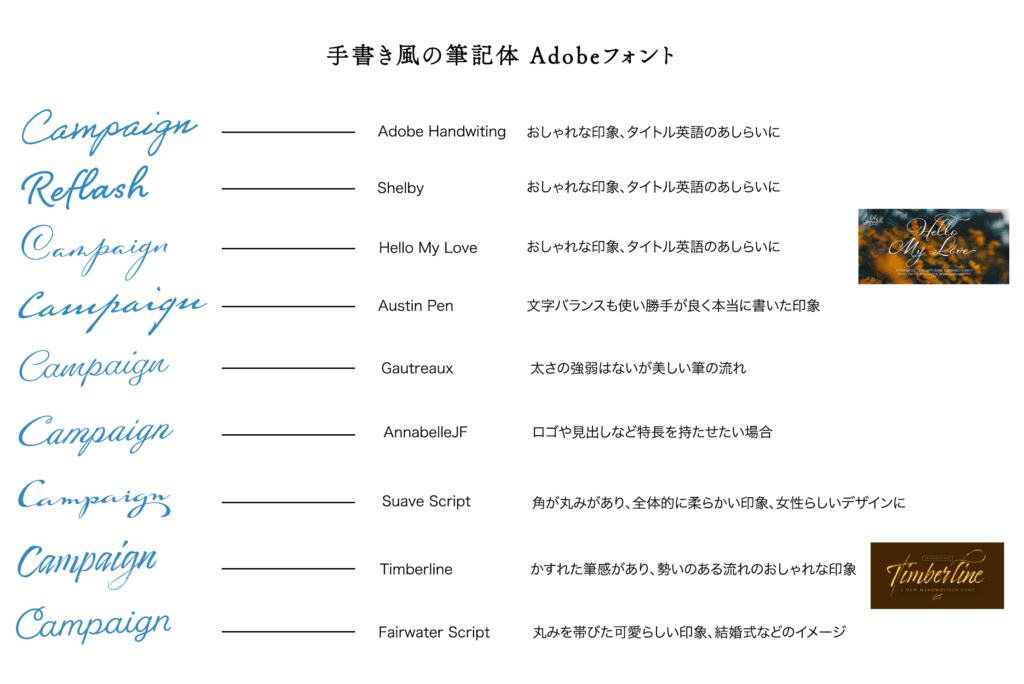
Adobe Handwiting
Shelby
Hello My Love
Austin Pen
Gautreaux
AnnabelleJF
Suave Script
Timberline
Fairwater Script