綜藝体(そうげいたい)は、かなもポップな新章で可愛いらしく、キャンペーンバナーなどでもよく使われます。DynaFontとも呼ばれます。
ポップな印象で、数字(例えば年号2025)など、個性的なのにとても親しみやすいフォントです。
■フォントイメージ

※有償フォント #font #フォント#ダイナ#dyna #バナーやキャンペーン#店頭popによく使われる
参考URL:綜藝体
綜藝体(そうげいたい)は、かなもポップな新章で可愛いらしく、キャンペーンバナーなどでもよく使われます。DynaFontとも呼ばれます。
ポップな印象で、数字(例えば年号2025)など、個性的なのにとても親しみやすいフォントです。
■フォントイメージ

※有償フォント #font #フォント#ダイナ#dyna #バナーやキャンペーン#店頭popによく使われる
参考URL:綜藝体

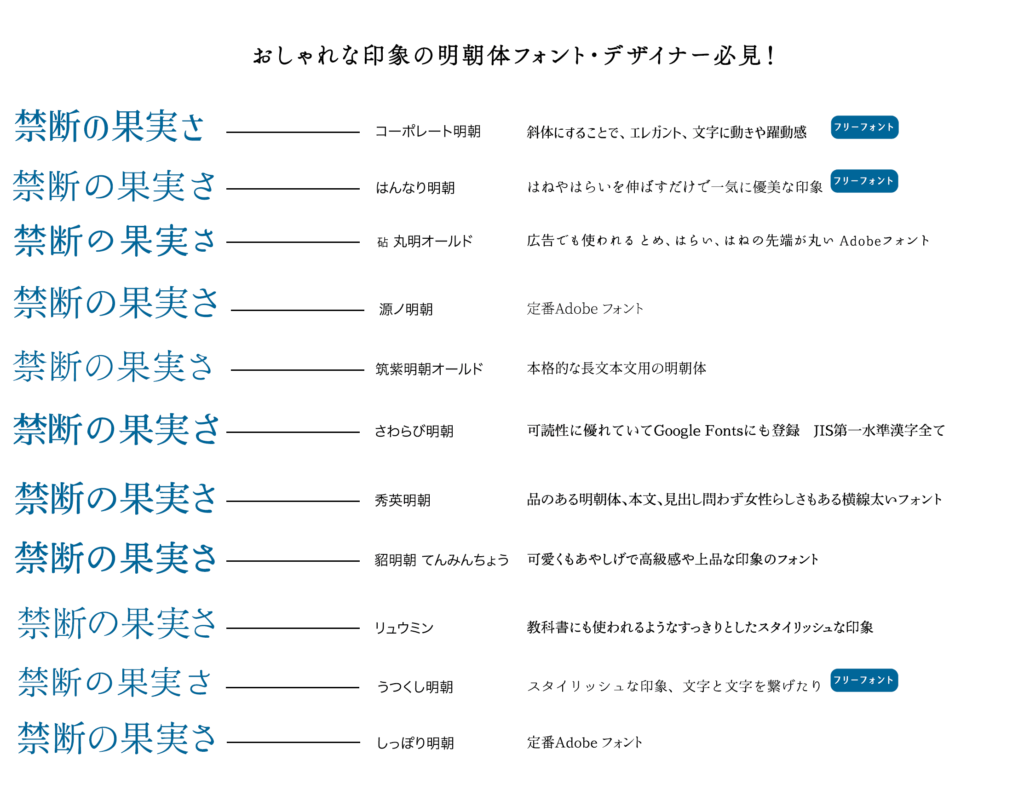
いずれもAdobeフォントや、Googleフォント、フリーフォントなど取り入れやすいものを集めました。
定番の明朝体です。使用する際は配布サイトの規定にご留意ください。
参考URL:Adobe Fonts
コーポレート明朝
はんなり明朝
丸明オールド
源ノ明朝
筑紫明朝オールド
さわらび明朝
秀英明朝
貂明朝 (てんみんちょう)
リュウミン
うつくし明朝
しっぽり明朝
#タイポグラフィ
#Adobe フォント
#フォント
#font
#明朝体
/Desktop/素材/タイトルまわり装飾
【Adobeフォントvol. 1】
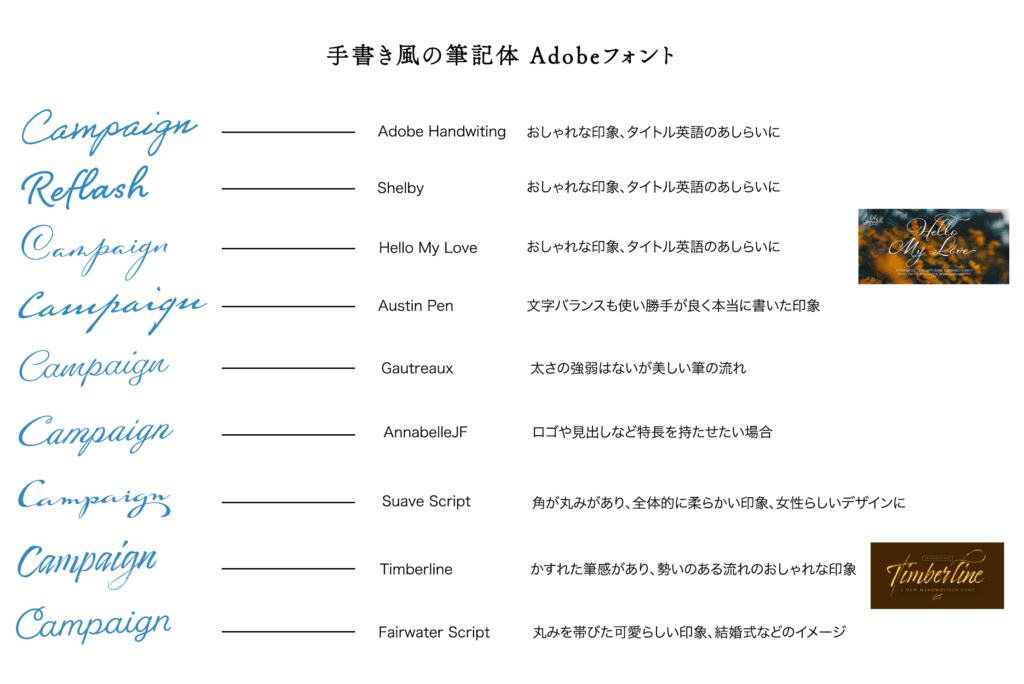
迷った時におすすめです。デザイナーもよく使う!手書き風の英字の筆記体フォント。
どのような印象を与えるか簡単に補足していますので、参考にしてください。
参考URL:Adobe Fonts(引用元:https://fonts.adobe.com/)

Adobe Handwiting
Shelby
Hello My Love
Austin Pen
Gautreaux
AnnabelleJF
Suave Script
Timberline
Fairwater Script
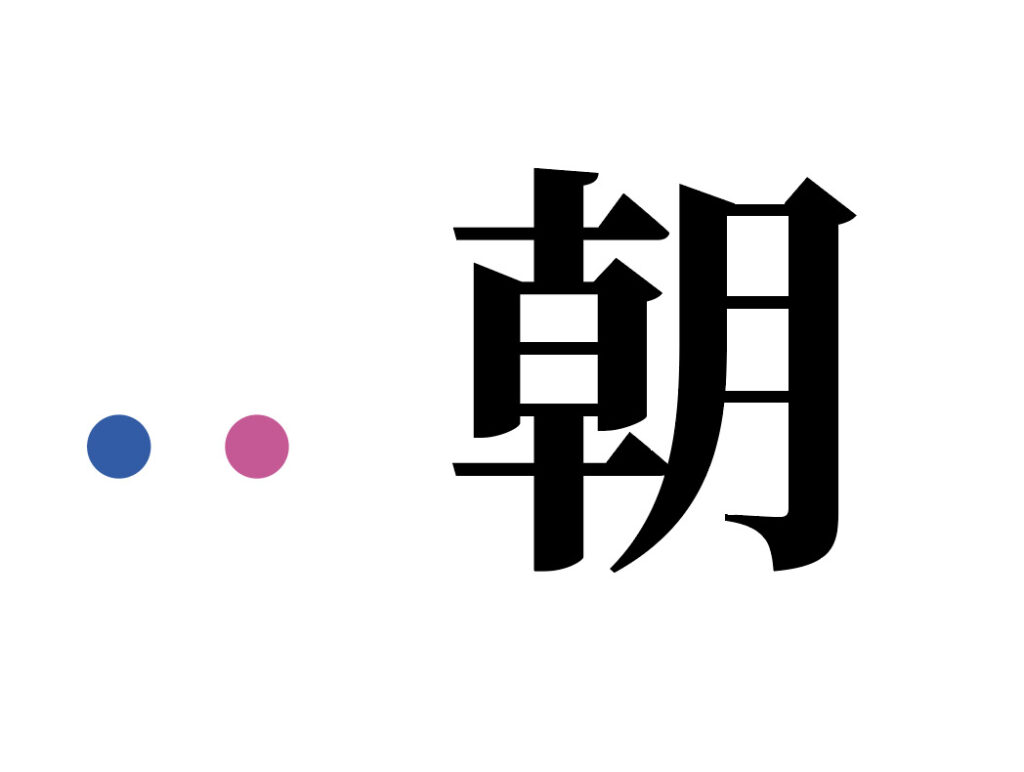
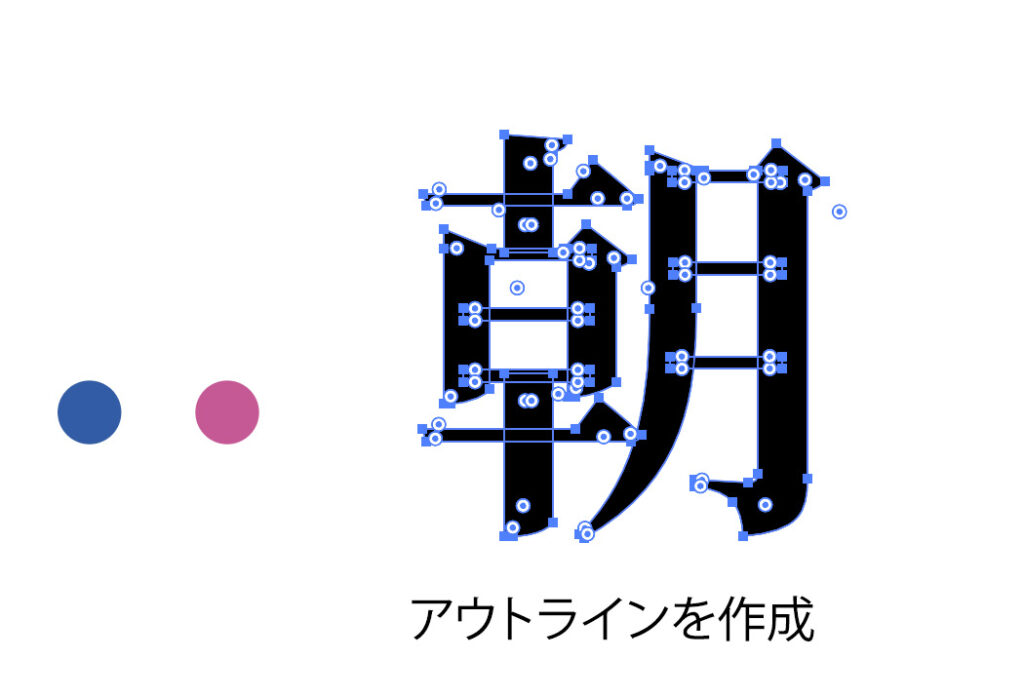
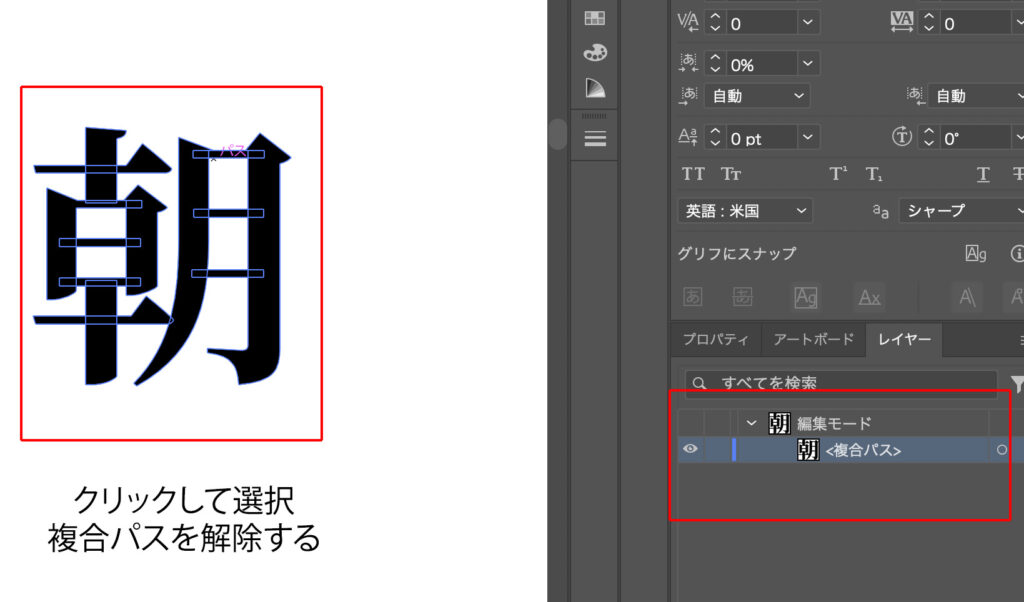
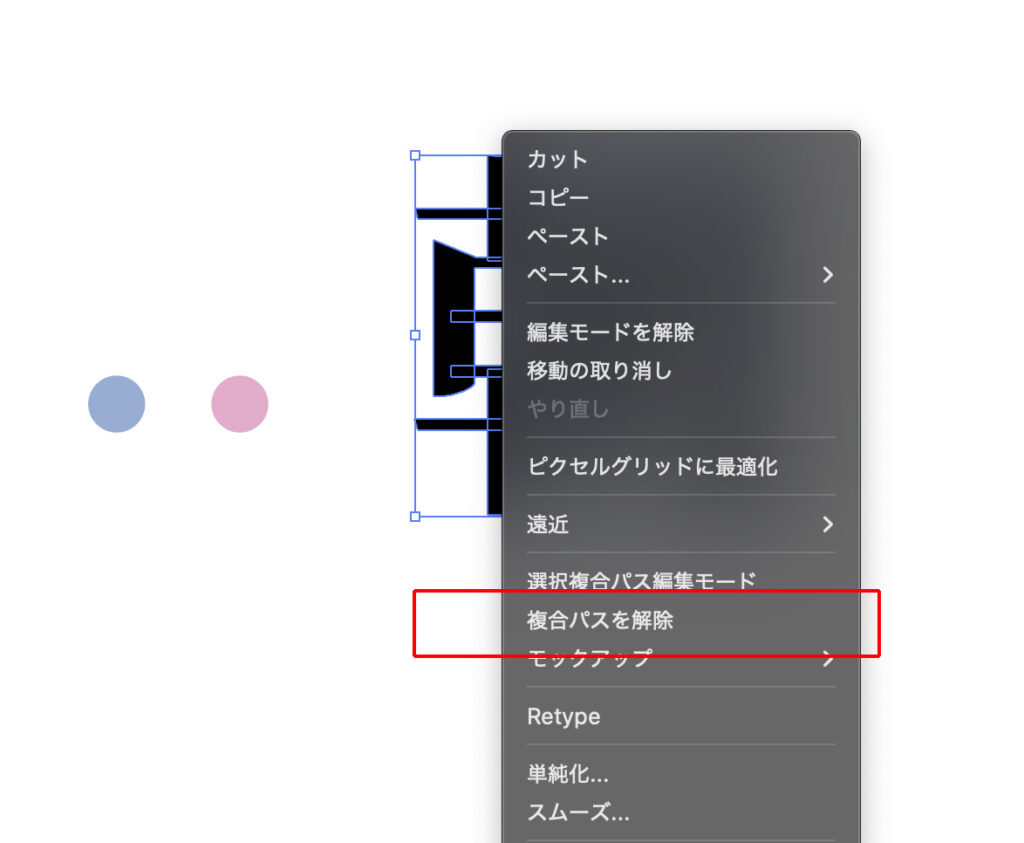
■文字を部分的に色を変更しよう!「文字のアウトライン」→「複合パスを解除」することで簡単に作成できる!
(1)イラストレーターで文字を「朝」と入力
(どのフォントでも良いがここでは源の明朝 ※バリアブルフォントだと尚可)

(2)アウトラインを作成(Windowsの場合は Ctrl + Shift + O、Macの場合は Command + Shift + O)

(3)複合パスを解除する 注意:文字をクリックして右メニューから(複合パス編集モードになったところを選択で解除できる)


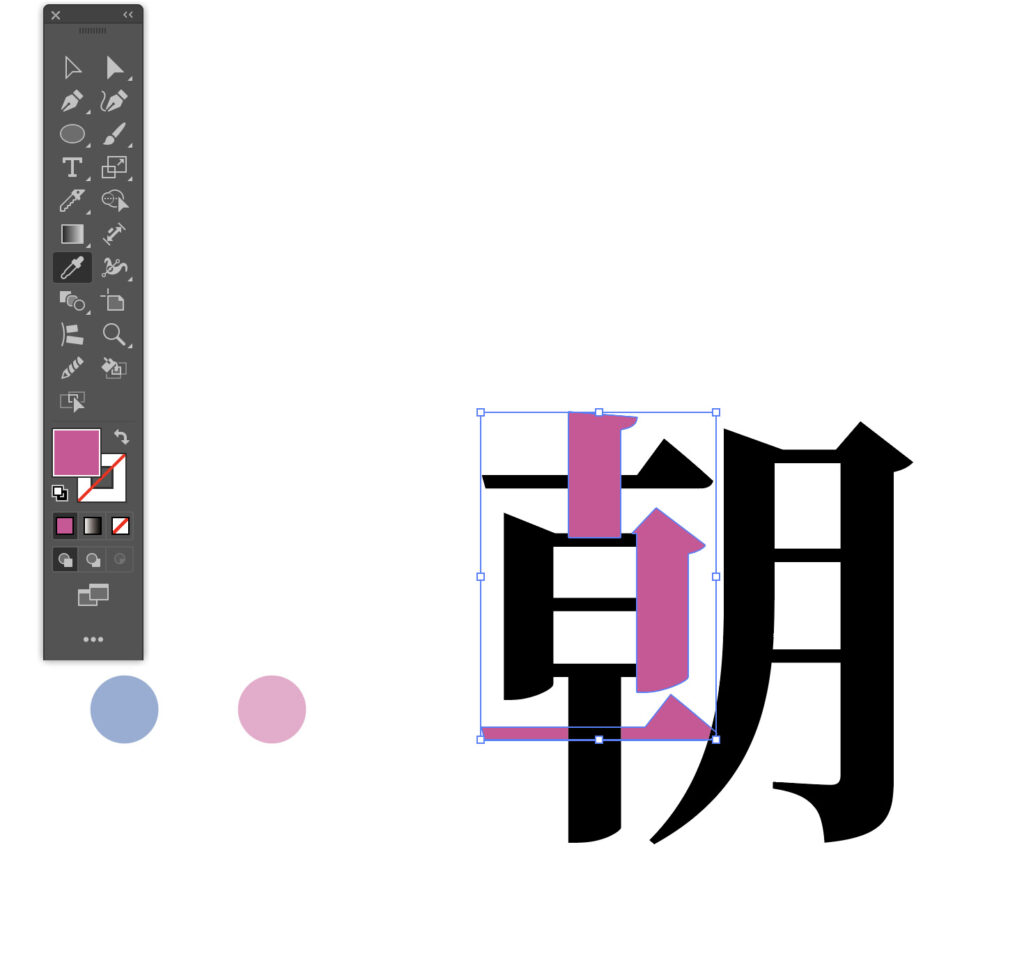
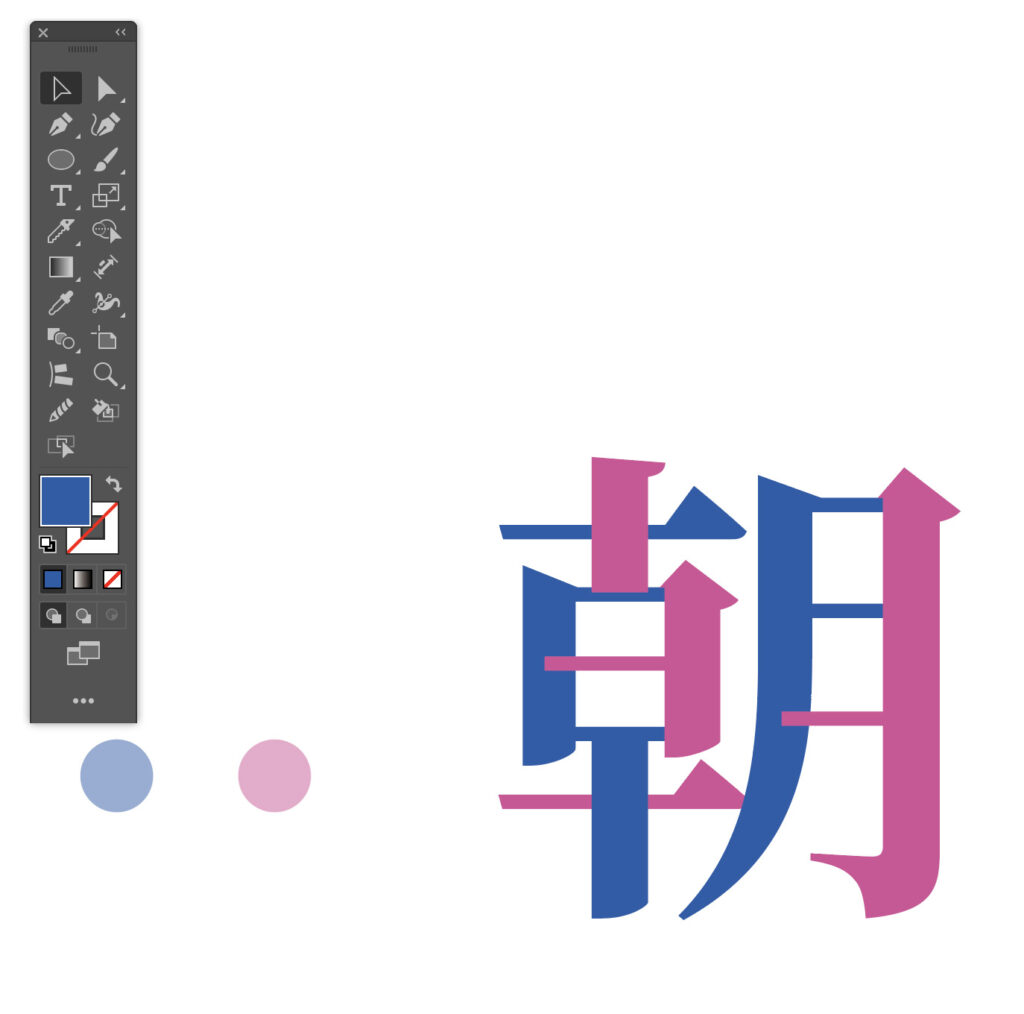
(4)文字のブロックを個別に選択して、スポイトツールで色を変更
※Shiftツールを使いながら選択すると複数一気に選択できます。

(5)完成!

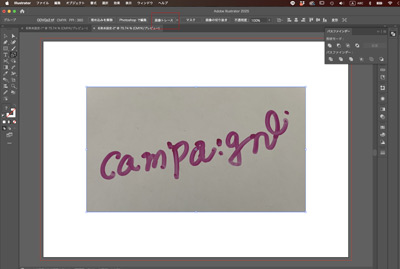
■手書き風文字を自分で作る方法
自分で描いた文字をイラストレーターでパス化してWEBデザインの素材となる方法です。
(1)白いノートに、ネームペンで「Campaign」と書く
(2)スマホで撮影する
(3)撮った写真をAirDropなどで、自分のPCに送る
(4)イラストレーターで画像を開く
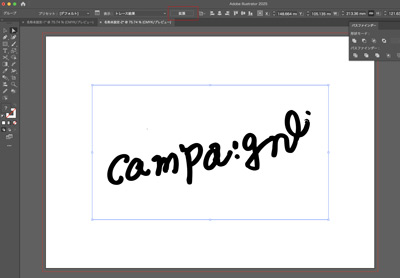
(5)画像選択→上のコントロールバーから「画像をトレース」をクリック(無い場合はウィンドウ→コントロールで表示)
(6)「拡張」をクリックで文字にパスができる



Google Fonts をダウンロードして自分のPCにインストールして、イラレやフォトショップでも使用してみましょう、
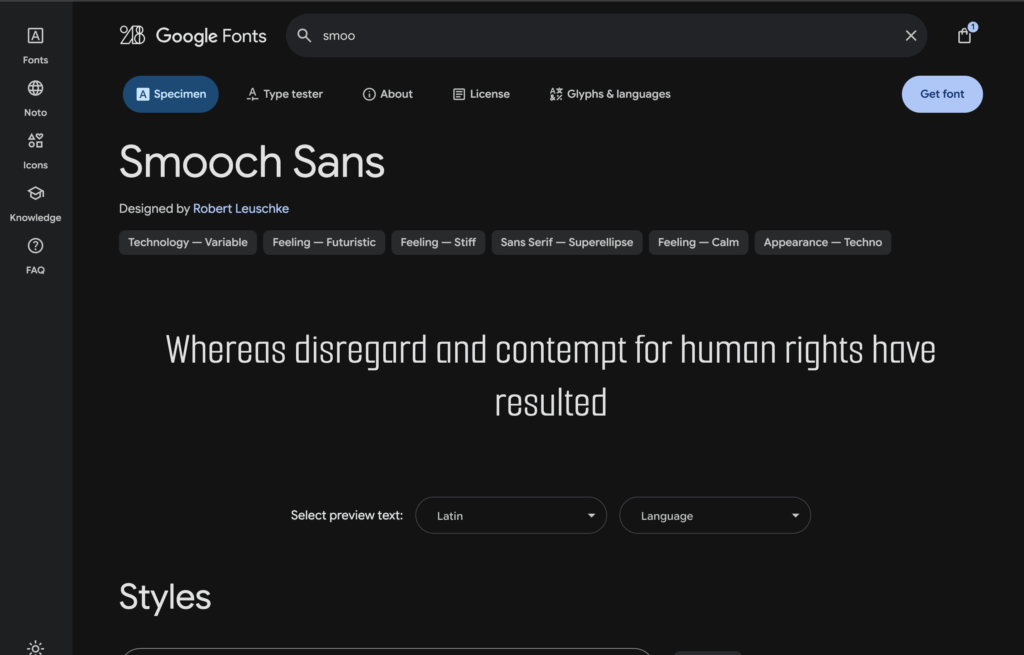
■Google Fontsをダウンロードして、PCで使う方法
(1)「Google Fonts」へアクセス
(2)使用したいフォントを検索(例:ここでは SmoothSans を検索)
(3)「Get font」ボタンをタップ
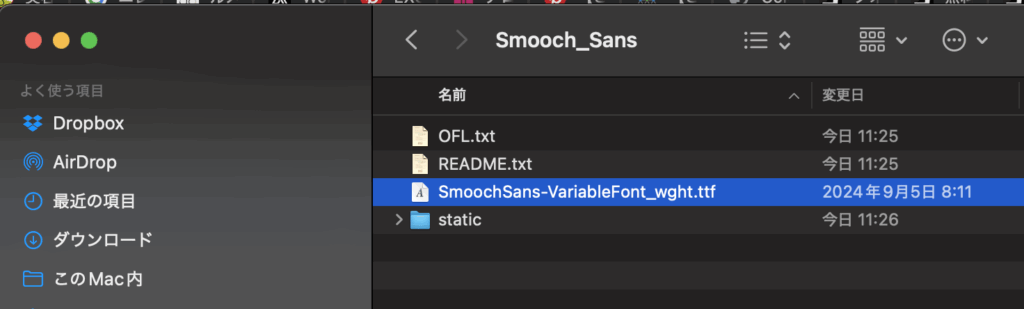
(4)ダウンロードしたzipファイルを押してインストール
■Google Fonts(引用元:https://fonts.google.com/)



直感で「手書き文字」を作成できる無料サービス
右上バーのstyleからフォントスタイルを変更できる
「-」を何度もクリックすることで、より自分のイメージに近い手書き文字を作成することができる
■「Calligrapher.ai」
https://www.calligrapher.ai/
vwは、ビューポートの幅に応じてサイズが変化するピクセル単位で、ウェブデザインでリキッドなレイアウトを実現するのに役立ちます。例えば、画面幅に応じてフォントサイズを自動的に調整したい場合に有用です。
1vwはビューポートの幅の1%に相当し、親要素ではなくビューポートを基準とした相対値を表します。つまり、ビューポートが100ピクセルなら1vwは1ピクセルになります。この特性により、画面幅に合わせて要素のサイズを拡縮させることができます。そのため、小さいデバイスでは小さく、大きいデバイスでは大きく表示されるようにする場合に適しています。
remはルートのフォントサイズを基準にしてサイズを変更しますが、vwはビューポートの幅を基準とするため、レスポンシブ対応する際にはルートのフォントサイズを変更する必要がありません。
fontの単位には以下があります。
| 単位名 | 説明 |
|---|---|
| vw | ビューポートの幅の 1/100(100vwで横幅いっぱい) |
| vh | ビューポートの高さの 1/100(100vhで縦幅いっぱい) |
| vmax | ビューポートの高さか幅の大きいほうの 1/100 |
| vmin | ビューポートの高さか幅の小さいほうの 1/100 |
320pxの横幅を基準にfont-sizeを指定した例
| px | vw |
|---|---|
| 10px | 3.125vw |
| 11px | 3.4375vw |
| 12px | 3.75vw |
| 13px | 4.0625vw |
| 14px | 4.375vw |
| 15px | 4.6875vw |
| 16px | 5vw |
外部リンク:画面サイズに応じてfont-sizeを「ちょっとずつ」拡縮させる 参考:OLDOFFICE&CO Update:2022-07-31
■16px ⇆ 1rem 数値変換早見表
16pxの時にrem値の計算表。コーディングの際に役立ててください。
2pxにつき0.125pxプラスされます。
| px | rem |
|---|---|
| 10px | 0.625rem |
| 12px | 0.75rem |
| 14px | 0.875rem |
| 16px | 1rem |
| 18px | 1.125rem |
| 20px | 1.25rem |
| 22px | 1.375rem |
| 24px | 1.5rem |
| 26px | 1.625rem |
| 28px | 1.75rem |
| 30px | 1.875rem |
| 32px | 2rem |
| 34px | 2.125rem |
| 36px | 2.25rem |
| 38px | 2.375rem |
| 40px | 2.5rem |
| 42px | 2.625rem |
| 44px | 2.75rem |
| 46px | 2.875rem |
| 48px | 3rem |
| 50px | 3.125rem |
| 60px | 3.75rem |
| 70px | 4.375rem |
| 80px | 5rem |
| 90px | 5.625rem |
| 100px | 6.25rem |