(1)Capaiginの文字を入力(フォントはAdobeFontのShelbyを使用)

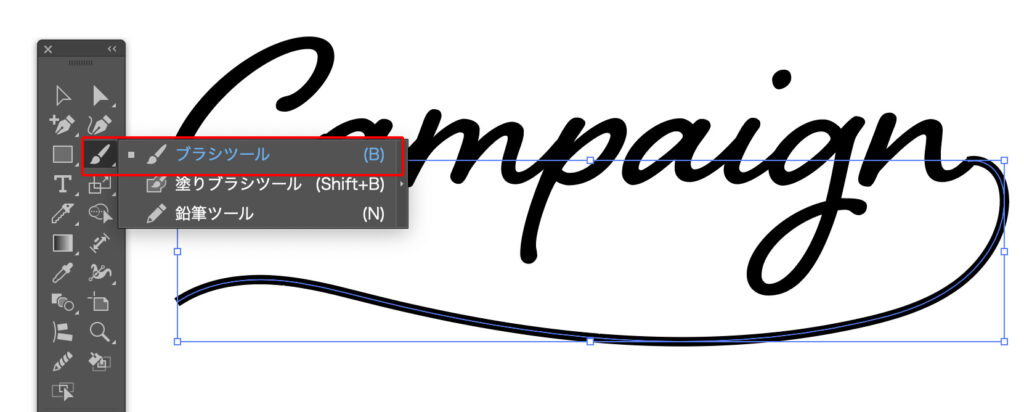
(2)その下に「ブラシツール」で長いうねりの線を書く

(3)うねり線の線と「n」の文字につなげる
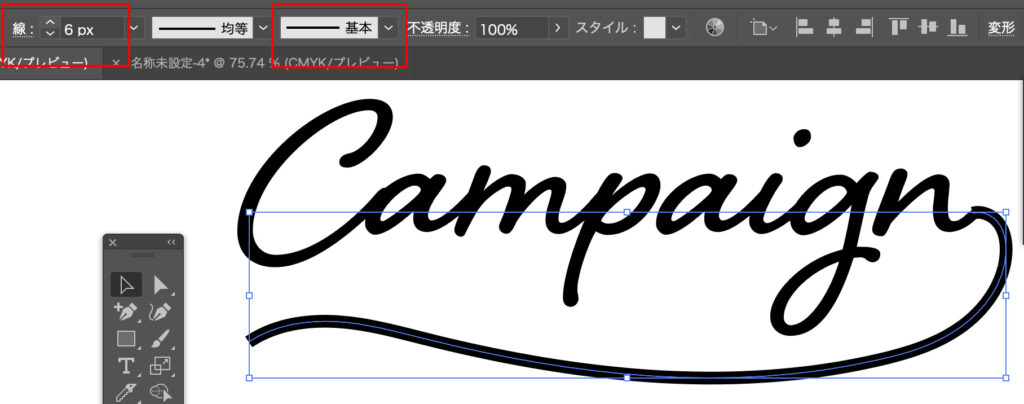
(4)ブラシの定義を「基本」に変更する。線種を文字の太さに合わせる

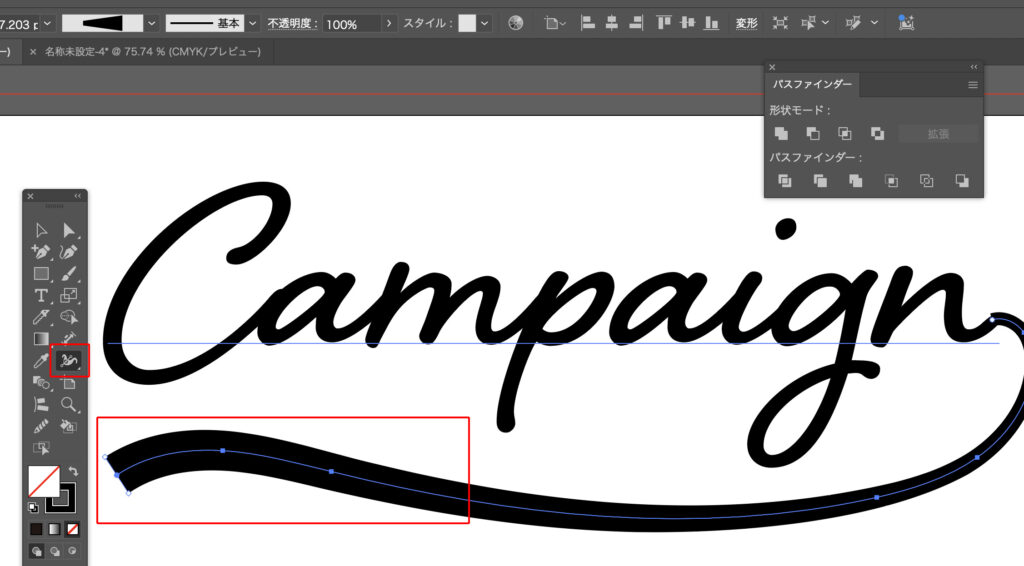
(5)「線幅ツール」でうねり線の最後を大きく調整する

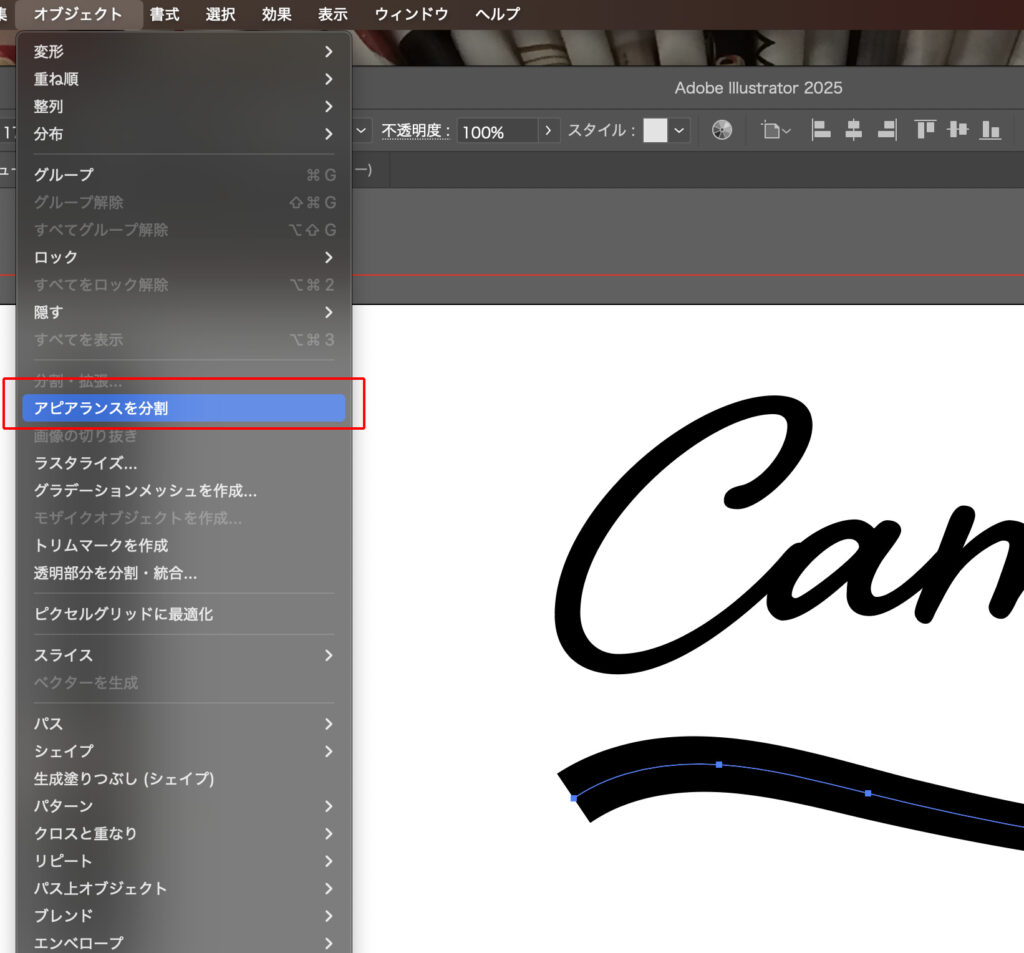
(6)うねり線を選択、「アピアランスを分割」する

(7)「ダイレクト選択ツール」で帯のライブコーナーを調整する
この時、「ライブコーナーのウィジット」が二隅にでない場合は、「実はポイントが重なっている」可能性があるので
その場合は拡大して、ポイントを調整する

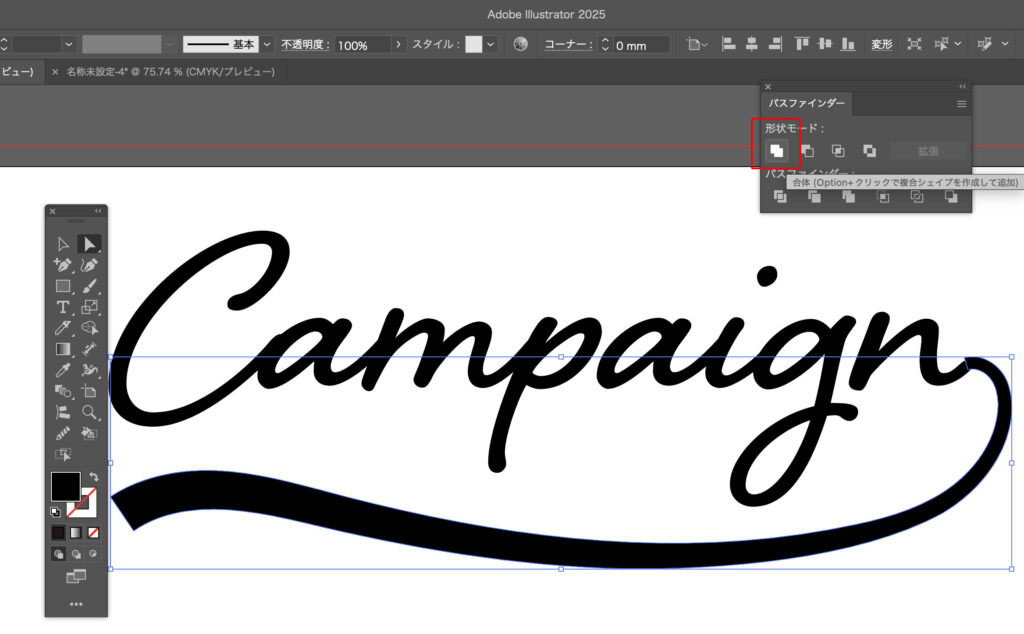
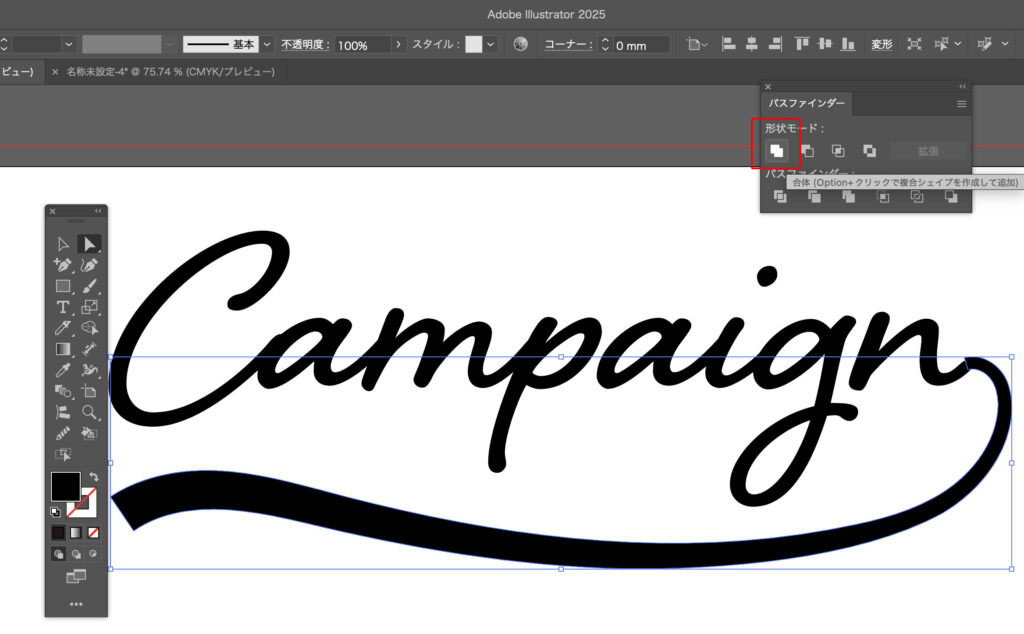
(8)パスファインダーで合体

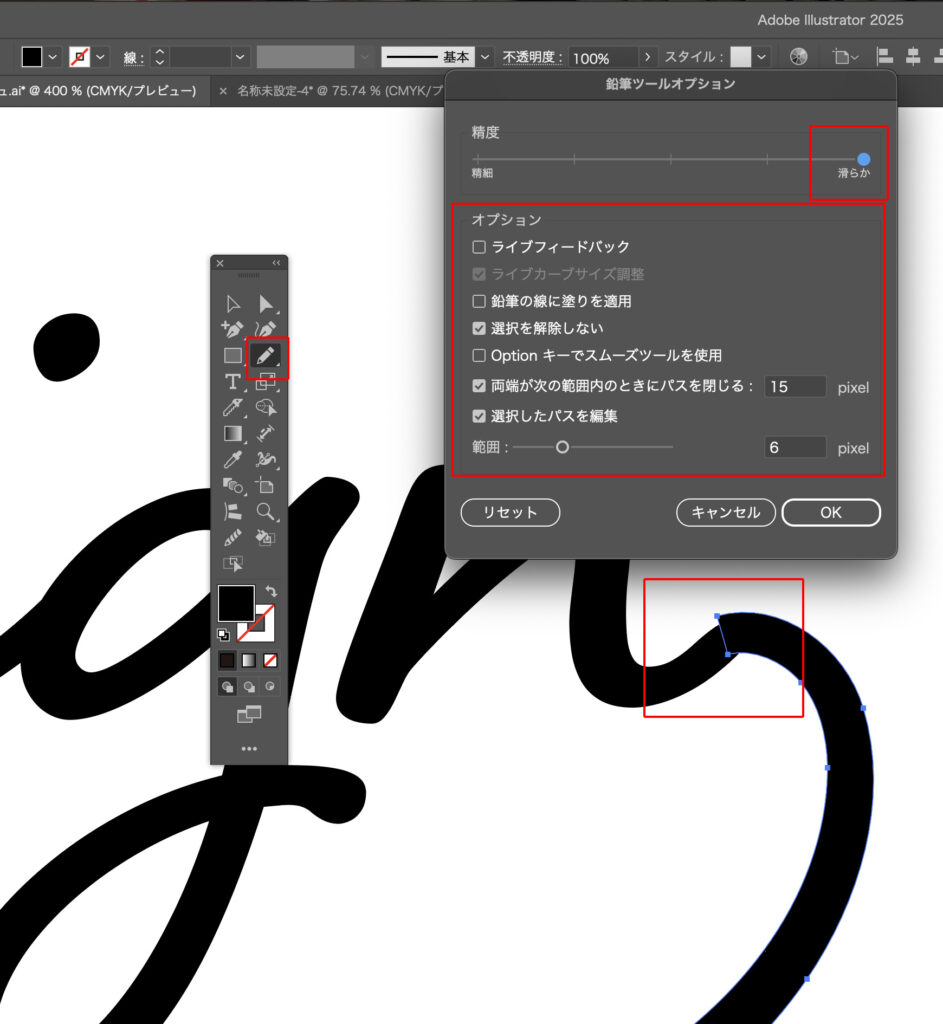
(9)「鉛筆ツールを」ダブルクリック、精度を一番右にしてなぞる ※スムースツールで調整しても良い

(10)完成!